Today I’m gonna show you how to create rich html e-mails with MS Dynamics CRM 2011.
You could find many articles around, but I wanted to share my method which proves to be quite complete. This will be the first part of a series of articles which will cover also CRM slugs injected by form assistant and how to insert dynamically generated images/sections.
1. First step: brainstorming the e-mail template
I usually start by creating an html page to test my template until I’m satisfied with it.
Here’s a sample. (Ok I discovered one of the most popular searches on Google is about kitten so I hope to reach a wider audience with this kitten based newsletter!).
[ad]
And here’s html code:
<html> <head> <title>Message Example</title> </head> <body> <div style="background: gray;color: white;padding: 30px;font-family: calibri, arial;font-size: 14px;width: 700px;text-align: center;width: 100%;height: 100%;"> <img src="http://placekitten.com/600/100" /> <h1>Monthly newsletter - July</h1> <p> Dear Customer, </p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br/> Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.<br/> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.<br/> Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <p> We'd like to introduce you our new guest:<br/><br/> <img src="http://placekitten.com/250/250" alt="July Guest" border="0" /> </p> <p> Follow us on: <a href="#"><img src="http://www.mricons.com/store/png/124173_43178_48_twitter_icon.png" alt="Twitter" border="0" /></a> <a href="#"><img src="http://www.mricons.com/store/png/124136_43141_48_facebook_icon.png" alt="Facebook" border="0" /></a> </p> </div> </body> </html> |
Just a couple of notes:
- all the image sources are external urls. You cannot embed images in the email
- it is better to enclose all the content in a div and apply inline style to it. This will allow you to somewhat customize the e-mail body
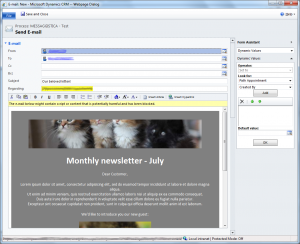
2. Second step: apply the template to your send e-mail workflow
3. Last step: make it alive!
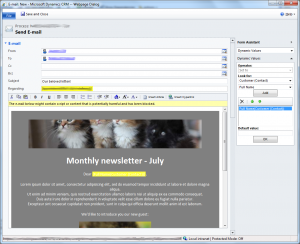
Add dynamic properties (in this example we replaced the dummy “Customer” with contact’s full name).
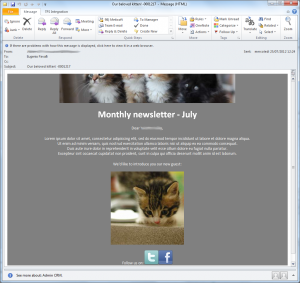
Test until you’re satisfied:
[ad]
Get ready for the next articles, we will dig into:
- How Dynamics CRM 2011 actually replaces placeholders with dynamic values in part II
- How to dynamically insert HTML code in part III
Feel free to ask or comment.
 ElvenProgrammer
ElvenProgrammer



Pingback: Stunning Rich HTML e-mails with Dynamics CRM 2011 – Episode II – ElvenProgrammer | ElvenProgrammer
Pingback: Stunning Rich HTML e-mails with Dynamics CRM 2011 – Episode III – ElvenProgrammer | ElvenProgrammer
Hi- I have successfully created a email template following your steps. I have added an image with an hyperlink (ahref) to our website
I pasted this html script in my CRM email template but I get an error saying that the email has harmful content and it is being blocked
The template works fine with just an image but as soon as I ahref it to our website, it throws the error
Any thoughts
Regards
Usually this is just a warning, can you please post the whole message or a screenshot so we can troubleshoot the issue?
Thanks for sharing this article, it’s been very useful.
I followed the same steps but I have noticed some issues regarding the content type when opening emails generated from CRM in some webmail clients such as Gmail.
Gmail is not able to display the email as HTML, it converts it to plain text instead:
Content-Type: text/plain; charset=”us-ascii”
I’ve tried to open the same email in Outlook 2013 and the content type is different:
Content-Type: application/ms-tnef; name=”winmail.dat”
Have you experienced any similar issues? Do you know if it’s possible to define the content type of emails sent from CRM?
Thanks in advance