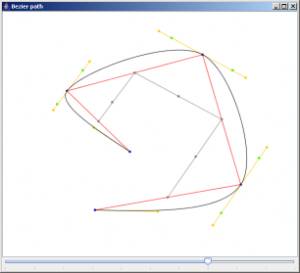
BezierPaths is a test case I made while studying spline rendering. It show a simple method to add splines to your project.
The internal control points to draw the spline are computed as described in this article.
(Local copy in case the link above doesn’t work).The start control point is the middle point of the segment that connects the first point with the first control point. The same goes for the end control point.
[ad]
Source code is available here.
Use left mouse button to add points to the path and right mouse button to clear the area.
 ElvenProgrammer
ElvenProgrammer
Pingback: ElvenProgrammer » Blog Archive » Released Bezier Paths 1.0.1