Ok. Time for the next step.
At this point you would probably say: “Eh, you didn’t show anything new yet”.
That’s why here it comes the second part.
We will dig a bit into how our friend Dynamics translates its magic keywords, and how to use them in our e-mail template.
If you missed the first part you can read it here
Following the previous article you are now able to create a custom email template, but you are probably asking: “Every time I make a change in the template, I need to manually replace the text with dynammic properties, over and over again. Isn’t there a better way?”
[ad]
Sure it is, but first of all we need to go a bit under the scenes.
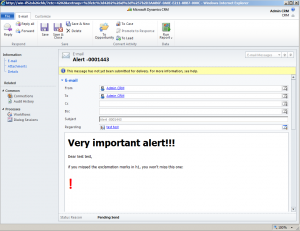
Consider this simple template:
Very important alert!!!
Dear Customer, if you missed the exclamation marks in h1, you won't miss this one: |
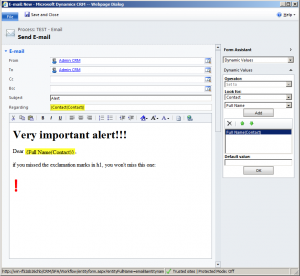
Place it inside your workflow and replace Customer with Contact’s FullName
Now let’s get to the fun!
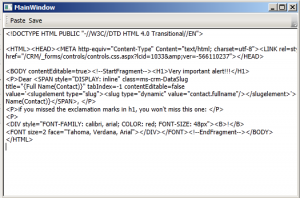
Here’s how Dynamics translates what we’ve done:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="/CRM/_forms/controls/controls.css.aspx?lcid=1033&ver=-566110237" rel="stylesheet" /><!--StartFragment--> |
Very important alert!!!
Dear <span class="ms-crm-DataSlug" style="display: inline;" tabindex="-1" title="{Full Name(Contact)}" data-mce-mark="1">{Full
Name(Contact)}</span>,
if you missed the exclamation marks in h1, you won't miss this one: |
<!--EndFragment--> Pay particular attention to: |
<span class="ms-crm-DataSlug" style="display: inline;" title="{Full Name(Contact)}" data-mce-mark="1">{Full Name(Contact)}</span> |
This is how Dynamics puts a placeholder for Contact’s FullName, in particular “contact.fullname” is the db name of the field.
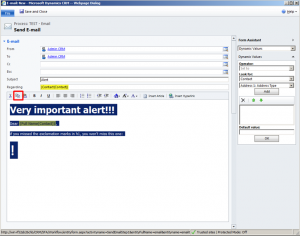
Now if we replace the word “Customer” in our HTML email template with the slug above, we have no need, from now on, to manually replace placeholder text with Dynamics variables.
Opening the html page in IE results in:
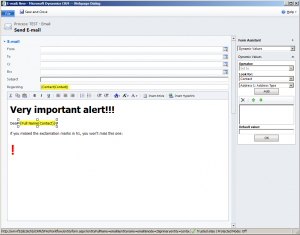
We can finally copy and paste into our workflow and ta-da:
See how the variable has been recognized.
Running the workflow results in the expected behavior: “Customer” has been replaced by contact’s fullname “test test”.
“So how do I find out the slugs I need?”
What I actually did was:
1) placing the variable in the email editor, then selected all the content and copied into the clipboard
2) then examined the contents of the clipboard
If you need help with that, I created a WPF tool to do the job for you. Follow this download link:
I guess, that’s all.
Feel free to ask if you need help.
Ready for next episode? We will see how to insert custom dynamic HTML code into your template. Go to part III
 ElvenProgrammer
ElvenProgrammer






Pingback: HTML Rich emails with Dynamics CRM 2011 | ElvenProgrammer
Thanks!
Can you use this to make an image dynamic?
IE: I have a picture for each sales rep in the website, but I want to put the pic in the template.. Lets just say that I name the PIC FirstLast.jpg on the sight. Can I make that work dynamically?
If you want to insert dynamic images in your template you can follow my new article, episode III
Pingback: Stunning Rich HTML e-mails with Dynamics CRM 2011 – Episode III – ElvenProgrammer | ElvenProgrammer
Hi,
Great job ! but I have some trouble…
i DL your tools, but in my case, when i paste the email in your tools (or in a notepad), i get more than 800 lines as javascript and style CSS placed into .
And i also get a FORM/FORM in the all BODY !
Would you please give me the exact syntaxe (or TAG) to put just before and after un customer field… what about StartFragment ?…
please tell me more.
A+
Weird, never had this situation. If your template doesn’t contain sensitive data, could you send it to me (elvenprogrammer at themanaworld.org) for further debug?
Anyway slugs are quite simple, here it is an example for Customer’s FirstName.
As far as I can tell the only important part is the value=”contact.met_customer.firstname” which maps the data with the relative database column.