Finally here comes Episode III.
(Any resemblance to real persons, living or dead or the Star Wars saga, is purely coincidental.)
In case you missed previous episodes you can find them here and here.
Today we will see something pretty interesting and a common request: how can you make the e-mail template dynamic based on entity values or insert custom HTML code.
I’ll provide an example based on one of the requests I received in the comments, we will add a personal avatar to our users so we can insert it in our template.
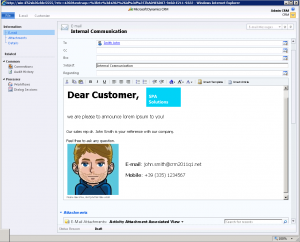
Spoiler alert, the following screenshot is what we’re trying to achieve:
[ad]
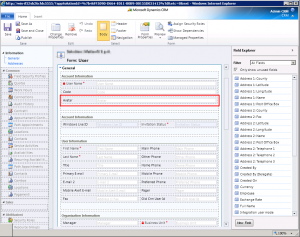
First of all let’s edit the user entity and add an avatar text field.
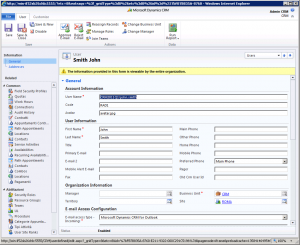
Now let’s fill the avatar field of one of our users.
Welcome dr. John Smith, your personal avatar is “avatar.jpg”.
As we said earlier the picture should be available on the company public website.
Now we need a new entity to accommodate our custom variables.
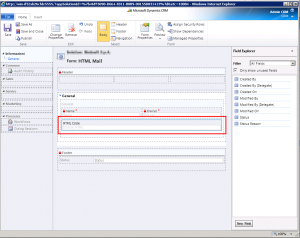
We will call it “HTML Mail”: what we actually need is again a text field where we can store our custom data.
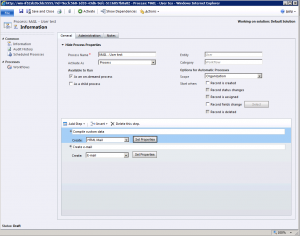
Let’s create a new workflow to test the improved messaging capabilities.
The workflow is composed of two steps: the former where we create our custom “HTML mail” entity and the latter where we create our e-mail template taking advantage of what we got in the previous step.
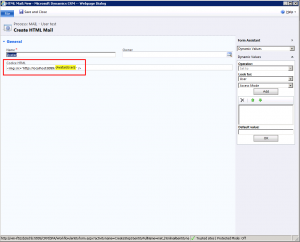
Setting the properties of the HTML mail we can add custom HTML code evaluated using the context properties. In our test we will create an img HTML tag which points to the user avatar.
<img src="http://localhost:8099/{Avatar(User)}" /> |
[ad]
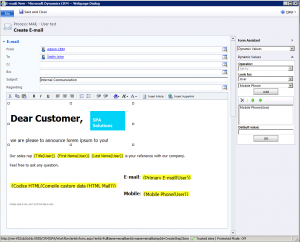
We’re now able to create our dynamic template using the HTML code created in the previous step.
This is my beautiful test template. I just replaced the ellipsis with CRM variables once in the editor.
<html> <head> <title>Test</title> <body style="font-family: Georgia"> <table> <tr> <td><h1>Dear Customer,</h1></td> <td><img style="margin: 20px" src="http://localhost:8099/logo.png" /></td> </tr> <tr> <td colspan="2">we are please to announce lorem ipsum to you!</td> </tr> </table> <br/><br/> Our sales rep ... is your reference with our company. <br/><br/> Feel free to ask any question. <table> <tr> <td>...</td> <td> <div style="margin: 20px"> <b>E-mail</b>: ... <br/><br/> <b>Mobile</b>: ... </div> </td> </tr> </table> <div style="font-family: Arial;font-size: 0.6em;color: gray;"> Please save a tree, don't print this fake e-mail </div> </body> </html> |
Preview:
Here’s what we get:
 ElvenProgrammer
ElvenProgrammer






Pingback: HTML Rich emails with Dynamics CRM 2011 | ElvenProgrammer
Pingback: Stunning Rich HTML e-mails with Dynamics CRM 2011 – Episode II – ElvenProgrammer | ElvenProgrammer
I’m a funtional consultant, so have no HMTL skills whatsever, so I’m struggling with this a bit. What you have done in episode III is exactly what i need to accomplish to delivery one of the requirments for my current project (dynamically adding an image of the sending users signature — which is of course user specific). Could i bother you to get a bit more help?
Feel free to contact me, there could be other solutions to your problem as well
Hi,
Thank you for the great article.
I want to create a hyperlink in a email template with contact guid.
ie: Click Here
Can you please help me with this?
Thank you,
Achow
I’ve had a similar situation. We solved by having a simple custom activity workflow step which returns the guid of a contact as a string and then filled the HTML mail entity.