Right after the first article, I realized I could improve the bar and make one to be used for my website:

Curious? Follow the tutorial.
[ad]
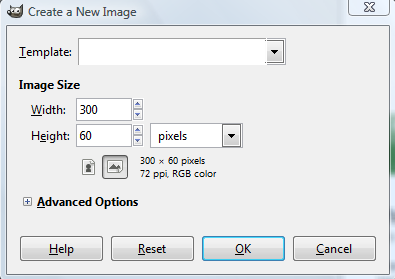
Let’s start creating a 600×30 new image
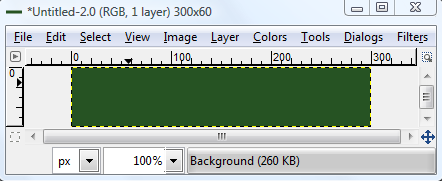
Fill it with a nice color:
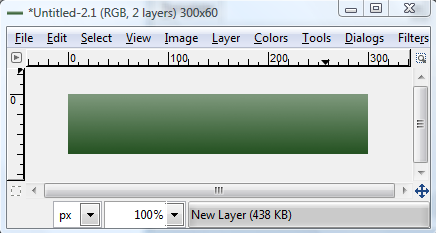
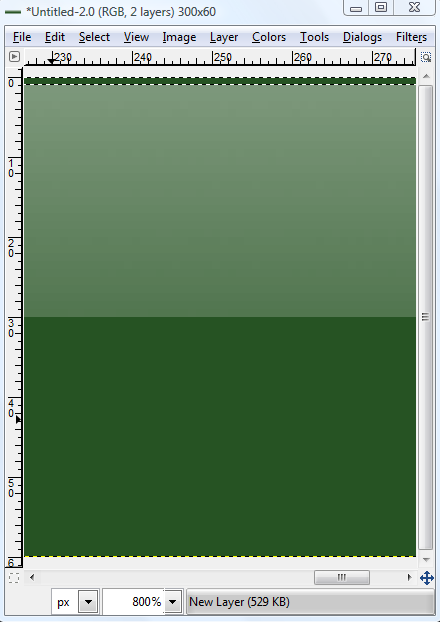
Create a new layer and set its transparency to 40%. Fill it with a gradient from white to transparent.
Select the lower half and delete it.
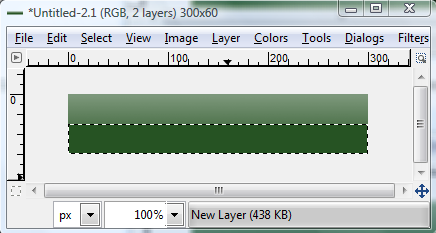
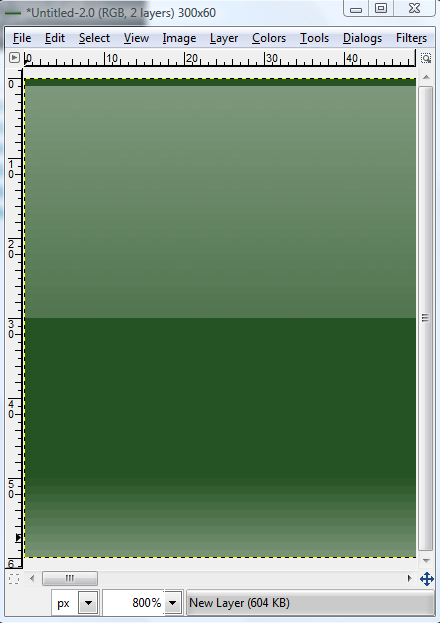
Select and delete the first row (1 pixel height).
Create another layer and set its transparency to 40%. Draw a gradient from white to transparent, starting from the lower edge and 10 pixel height.
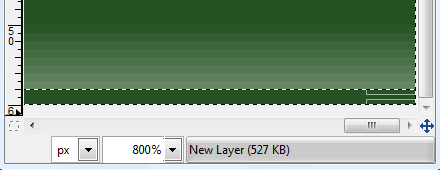
Select and delete the lowest two pixel rows.
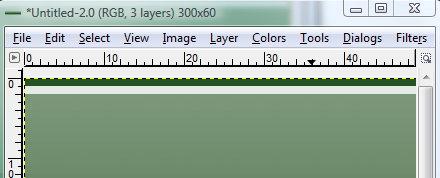
Create a new layer and set its opacity to 80%. Draw a pure white horizontal line on the second pixel row.
You should be done. Play with the background color or layer trasnparency to reach the desired result.
If you want you can download the source file for this example:
[download#52]
 ElvenProgrammer
ElvenProgrammer