Have you ever wanted to create a glossy bar like the one in Windows Vista?
Follow this easy tutorial and you’ll get there.
[ad]
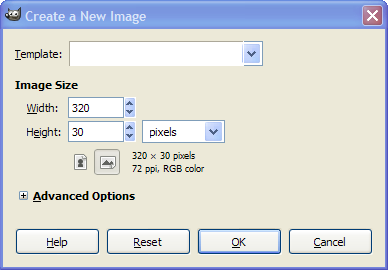
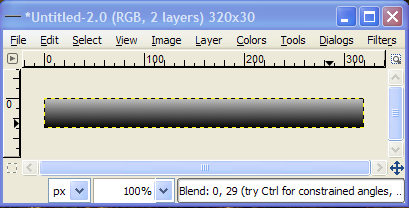
First create a new image (320×30 px in our example).
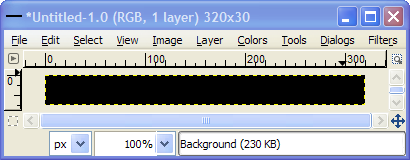
Fill the background with a dark color (black in our example)
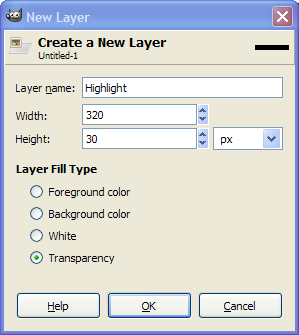
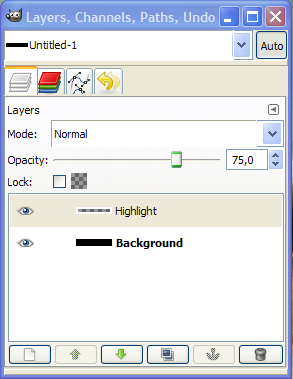
Create a new layer for the highlight. Set layer opacity to 75%.
Draw a linear gradient from white to transparent covering the whole bar.
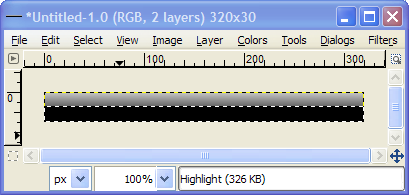
Select and delete the lower half of the highlight.
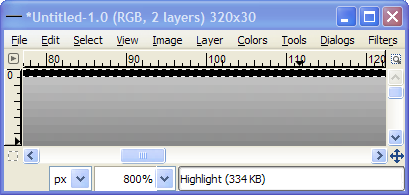
Select and delete the first row of the highlight (1px height).
You’re done.
If you want you can easily have more colors by changing the background color:
When you don’t want to follow the tutorial you can download a premade xcf and just modify it with the desired color:
[download#45] ElvenProgrammer
ElvenProgrammer






Thanks!